凡拓数创FunBI三维可视化应用编辑器产品操作手册
产品概述
产品简介
产品架构
功能特性
应用场景
快速入门
开通FunBI账号
购买指南
运行环境
Windows开启独显
基本概念
操作指南
功能介绍
三维场景
场景设置
场景管理
场景属性管理
场景特效管理
场景视角管理
模型管理
图标管理
场景状态
关键帧动画
状态动画
大屏应用
页面设置
图层管理
组件库
图表组件
基本柱状图
象形柱图
双向柱状图
基本折线图
基本面积图
基本饼图
轮播环形饼图
层叠玫瑰图
散点图
漏斗图
雷达图
桑葚图
关系图
矩形树图
斑马柱状图
文字组件
文本框
实时时间
跑马灯
超链接
多行文本
词云
卡片滚动
轮播表格
进度条表格
折叠面板
自定义列表
富文本
媒体组件
图片
视频
iframe
图片框
视频面板
指标组件
翻牌器
水球图
环形图
进度条
仪表盘
排名进度
图标占比图
分类占比条
栅格进度条
地图组件
交互组件
选项卡
交互组件
搜索框
分页组件
单选框
图例(多选框)
下拉框
多级下拉框
时间选择器
时间范围选择器
时间轴
多选选项卡
滚动选项卡
扩展组件
第三方组件
素材库
动态面板
引用面板
终端交互
多版本管理
多人协作
数据管理
基本操作
添加本地数据
添加数据库
添加API
资产库
页面资产
场景资产
系统页面资产
系统场景资产
接口调试器
基本操作
单体测试
操作步骤
创建三维场景
创建数据源
创建大屏应用
二次开发
iFrame通信方式
二开通信方式
FTE开发API
camera
environment
event
-
+
首页
凡拓数创FunBI三维可视化应用编辑器产品操作手册
/
创建大屏应用
创建大屏应用
凡拓数创数字孪生
2025年6月3日 18:43
转发文档
收藏文档
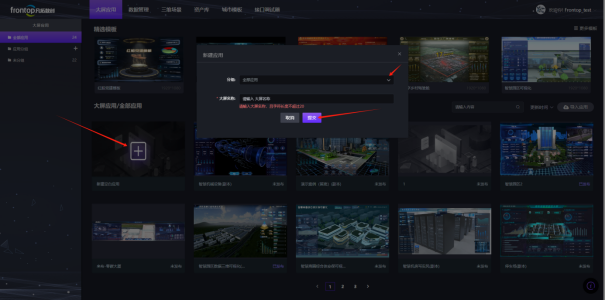
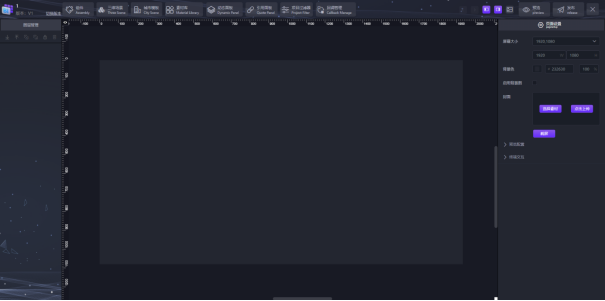
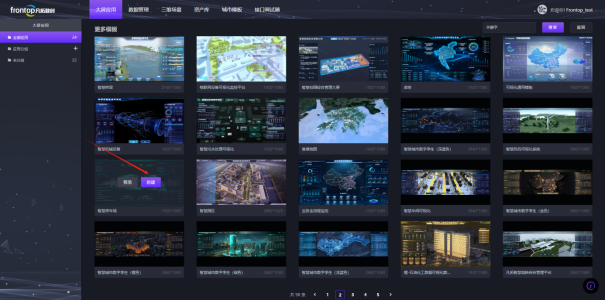
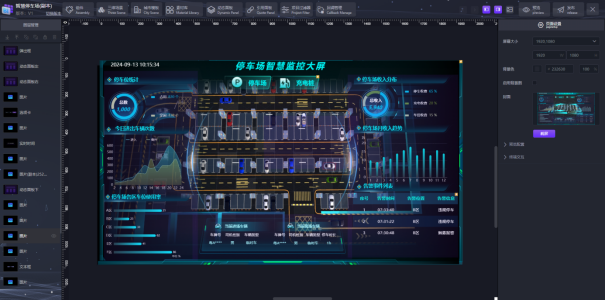
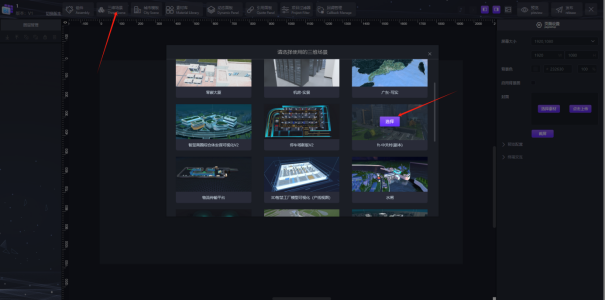
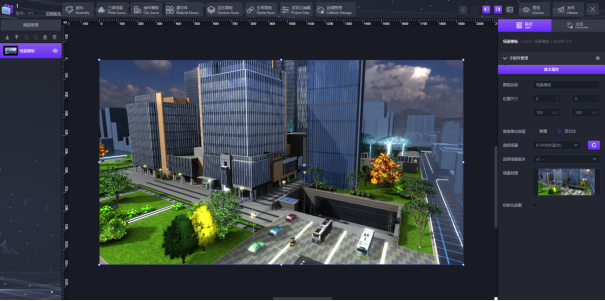
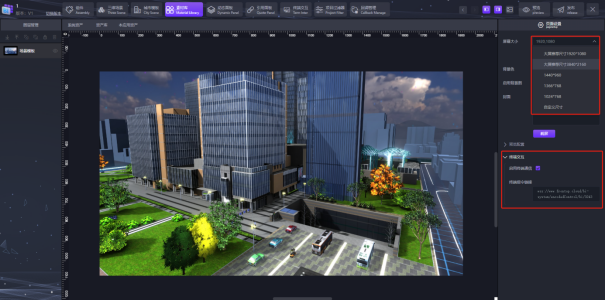
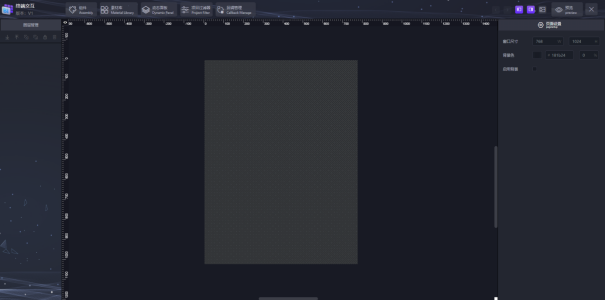
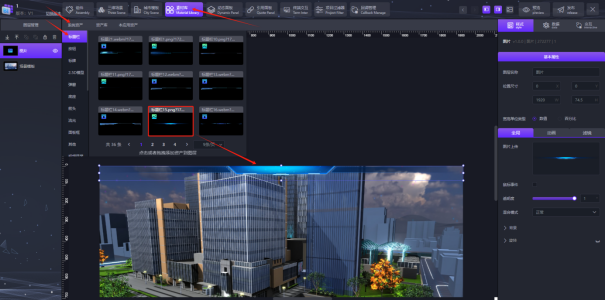
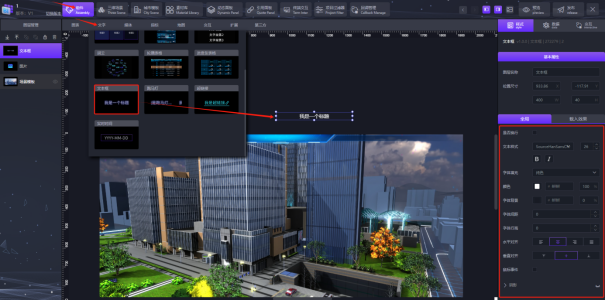
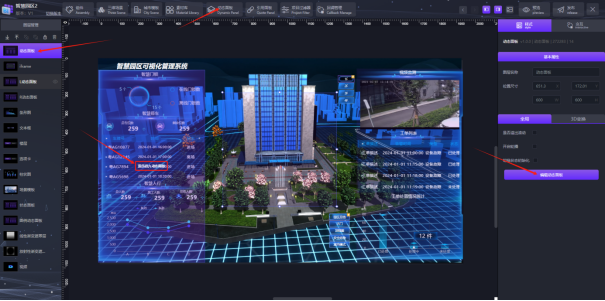
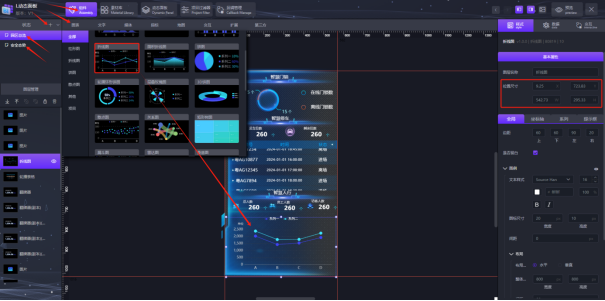
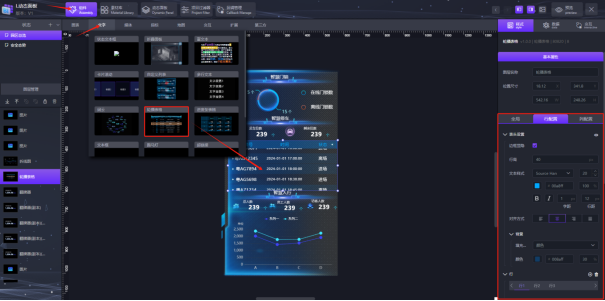
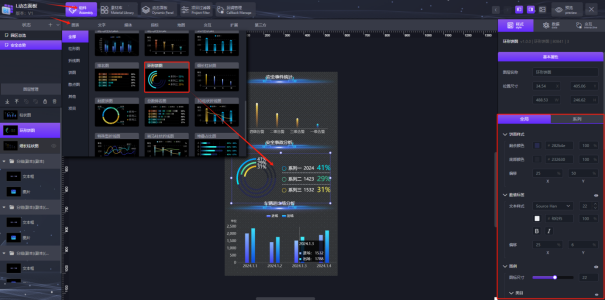
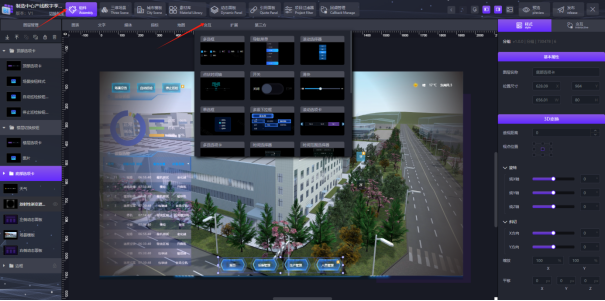
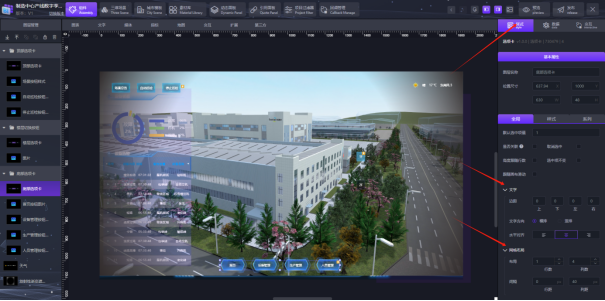
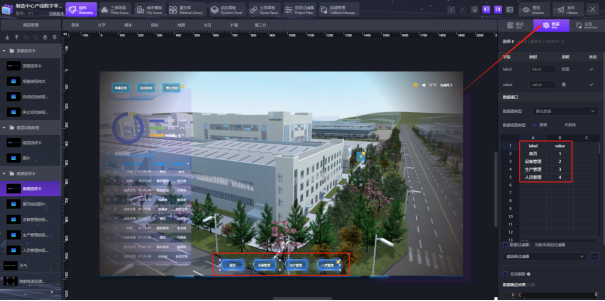
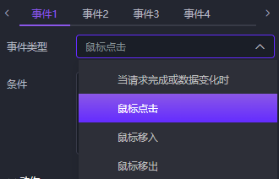
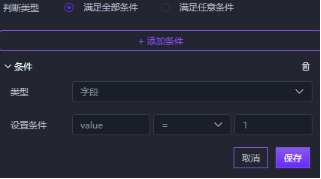
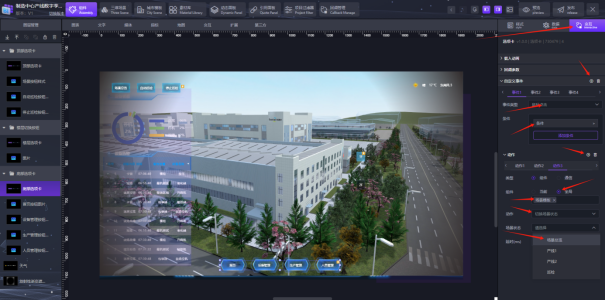
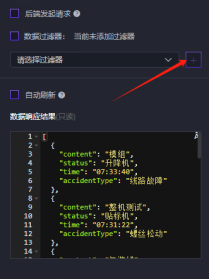
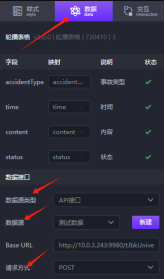
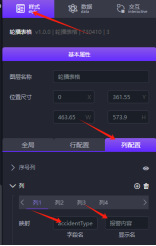
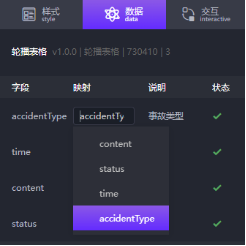
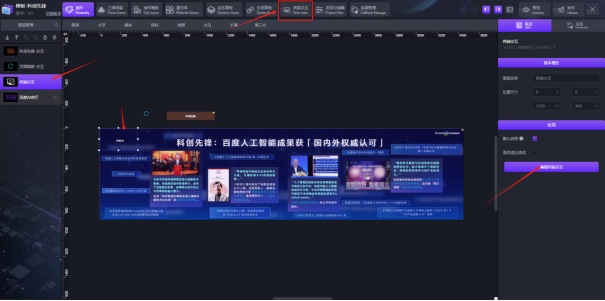
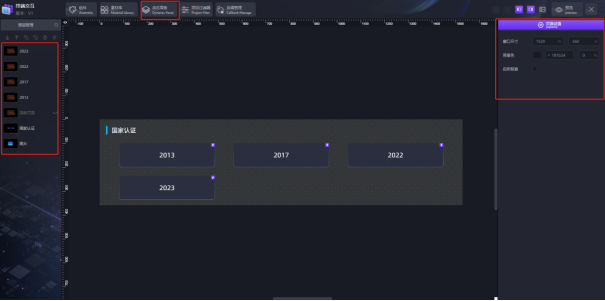
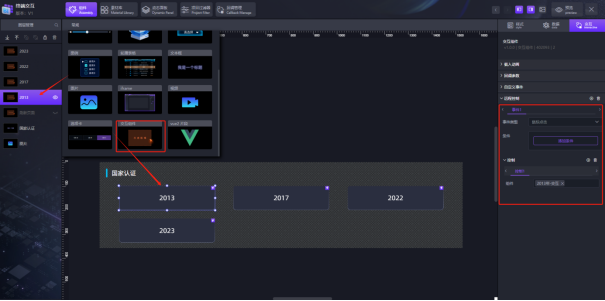
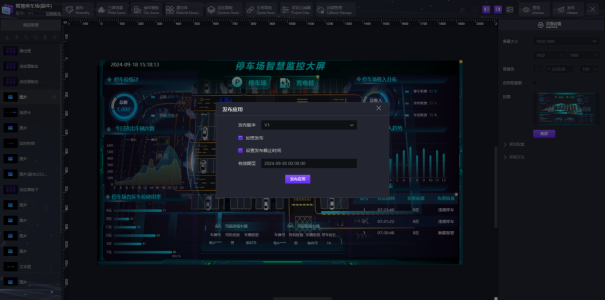
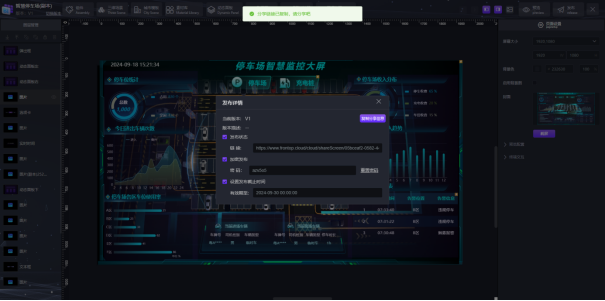
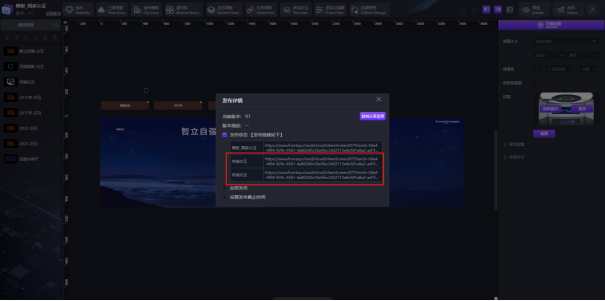
本文将为您介绍在FunBI三维可视化应用编辑器中如何创建大屏应用。 --- #### 新建空白应用/创建模板 点击新建空白应用,选择分组,输入场景名称,点击提交即创建完成。   或者在更多模板中找到需要的大屏应用,点击创建,即可在模板基础上进一步编辑大屏应用。   #### 选择三维场景 点击三维场景,选择要用作底图的三维场景。   #### 页面设置 点击画布外任意空白位置,即可进入页面设置。首先调整屏幕大小,支持1080P、2K、4K、8K,支持手动输入特殊分辨率。 可以设置背景色、是否启用背景图。上传项目封面,或者直接截屏。 预览配置可以选择显示比例,铺满屏幕、屏幕比例适配或原分辨率溢出滚动。  终端交互可以设置是否启用终端通信,需要另外编辑终端交互页面,通过其他设备(平板、手机)点击按钮来控制大屏。同样可以设置终端屏幕大小,支持手动输入窗口尺寸。  #### 添加标题 点击素材库,选择系统资产\-标题栏,找到需要添加的标题栏,直接点击即可自动置于页面顶部。  点击组件,选择文字\-文本框,直接拖拉拽到标题栏上,点击样式修改字体、大小、颜色等,点击数据修改文字内容。  #### 添加动态面板 动态面板可以容纳多个素材和组件内容,统一调整组件在大屏中的位置,相当于图层分组的作用。 点击动态面板,设置面板大小,双击进入动态面板或点击编辑动态面板按钮。  #### 设置面板状态 左上状态列表中可以添加多个面板状态,每个状态对应一个需要切换的动态面板。 每个面板可以放入不同的素材和组件,建议面板状态命名方式与后续需要切换的页面名称一致,便于交互调用。 点击组件/素材库,找到需要添加的组件/素材类型,直接拖拉拽到面板中的具体位置,直接输入位置尺寸进行微调。  #### 调整组件样式 每个组件都可以单独调整其样式,例如表格类组件可以修改全局、行配置、列配置等,图表类组件可以修改系列、图例、颜色、图标尺寸等,根据需求调整每一项的样式细节。   #### 设置按钮交互 三维场景中的场景状态以及大屏应用中的面板状态设置完成,即可在大屏应用中配置交互。 点击组件\-交互,选择需要添加的交互组件。  点击样式,可修改文字边距、方向、对齐方式,可修改布局。  点击数据,修改按钮中文本内容。  点击交互,添加自定义事件,事件类型可选择鼠标点击/移入/移出(常见的是鼠标点击),条件设置value\=N,N为数据中按钮对应的value值。   添加动作,通常选择“组件”类型\-“全局”,找到鼠标点击时需要触发动作的组件。 以“场景模板”为例,动作选择“切换场景状态”,选择添加的场景状态名,设置延时。  切换动态面板组件同理,找到对应的动态面板名,动作选择“切换组件景状态”,选择添加的面板状态名,设置动画类型、速率、动画时长、延时。  #### 接入数据 动态面板、组件样式、按钮交互全部根据需求设置完毕后,即可接入实际数据。 以轮播表格为例,点击数据,选择数据源类型为API接口,选择添加的数据源,请求方式选择POST,添加数据过滤器,过滤需要读取的字段,数据响应结果中会显示返回的值。  在上方选择字段的映射,修改行配置、列配置的字段名,即可成功接入数据。  #### 添加终端交互 **新建终端交互** 点击任意空白处,进入页面设置。勾选启动终端通信,自动生成终端指令链接。  点击上方菜单栏终端交互,生成终端窗口,双击进入终端交互或点击编辑终端交互按钮。  **终端交互页面设置** 设置终端屏幕窗口尺寸,支持手动输入窗口尺寸。通过其他设备(平板、手机)打开终端交互页面,匹配对应的分辨率。  **远程控制按钮配置** 点击组件,将选项卡、交互组件拖拉拽到终端页面中,根据4\.3内容编辑组件样式。 点击交互,配置按钮终端交互动作,选择远程控制,事件类型为鼠标点击时,控制大屏应用中的按钮动作、页面切换。  #### 大屏应用发布 大屏应用全部编辑完成,预览确认没有问题后,即可发布。 可以设置是否加密发布,设置发布截止时间(链接有效期),点击发布应用,系统自动生成链接,复制分享信息。 其他用户可以通过在浏览器中粘贴分享的链接地址,访问大屏应用,无需安装其他插件。 大屏创建者可以随时修改发布密码和有效期。   终端交互页面随大屏应用自动生成系统链接,复制分享信息。 其他用户可以通过在浏览器中粘贴分享的终端链接地址,访问中控系统,控制大屏页面,无需安装其他插件。 
上一篇
下一篇
该文章对您有帮助吗?
0
0
反馈
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档(打印)
反馈类型
请选择反馈类型
内容正确性问题
产品问题
搜索问题
内容授权或版权问题
其他问题
反馈内容
联系方式
提交反馈
分享
链接
类型
密码
更新密码