凡拓数创FunBI三维可视化应用编辑器产品操作手册
产品概述
产品简介
产品架构
功能特性
应用场景
快速入门
开通FunBI账号
购买指南
运行环境
Windows开启独显
基本概念
操作指南
功能介绍
三维场景
场景设置
场景管理
场景属性管理
场景特效管理
场景视角管理
模型管理
图标管理
场景状态
关键帧动画
状态动画
大屏应用
页面设置
图层管理
组件库
图表组件
基本柱状图
象形柱图
双向柱状图
基本折线图
基本面积图
基本饼图
轮播环形饼图
层叠玫瑰图
散点图
漏斗图
雷达图
桑葚图
关系图
矩形树图
斑马柱状图
文字组件
文本框
实时时间
跑马灯
超链接
多行文本
词云
卡片滚动
轮播表格
进度条表格
折叠面板
自定义列表
富文本
媒体组件
图片
视频
iframe
图片框
视频面板
指标组件
翻牌器
水球图
环形图
进度条
仪表盘
排名进度
图标占比图
分类占比条
栅格进度条
地图组件
交互组件
选项卡
交互组件
搜索框
分页组件
单选框
图例(多选框)
下拉框
多级下拉框
时间选择器
时间范围选择器
时间轴
多选选项卡
滚动选项卡
扩展组件
第三方组件
素材库
动态面板
引用面板
终端交互
多版本管理
多人协作
数据管理
基本操作
添加本地数据
添加数据库
添加API
资产库
页面资产
场景资产
系统页面资产
系统场景资产
接口调试器
基本操作
单体测试
操作步骤
创建三维场景
创建数据源
创建大屏应用
二次开发
iFrame通信方式
二开通信方式
FTE开发API
camera
environment
event
-
+
首页
凡拓数创FunBI三维可视化应用编辑器产品操作手册
/
自定义列表
自定义列表
凡拓数创数字孪生
2025年6月3日 11:49
转发文档
收藏文档
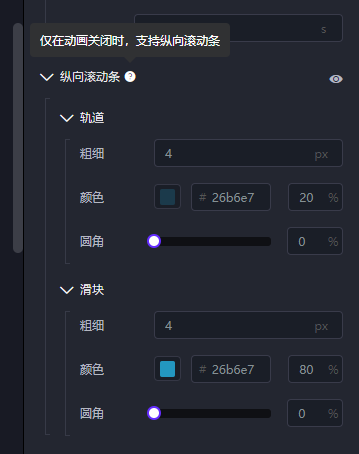
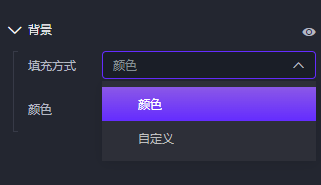
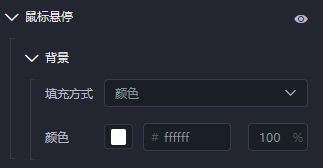
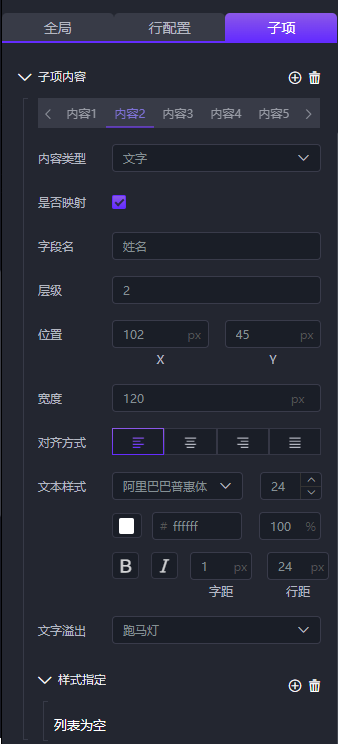
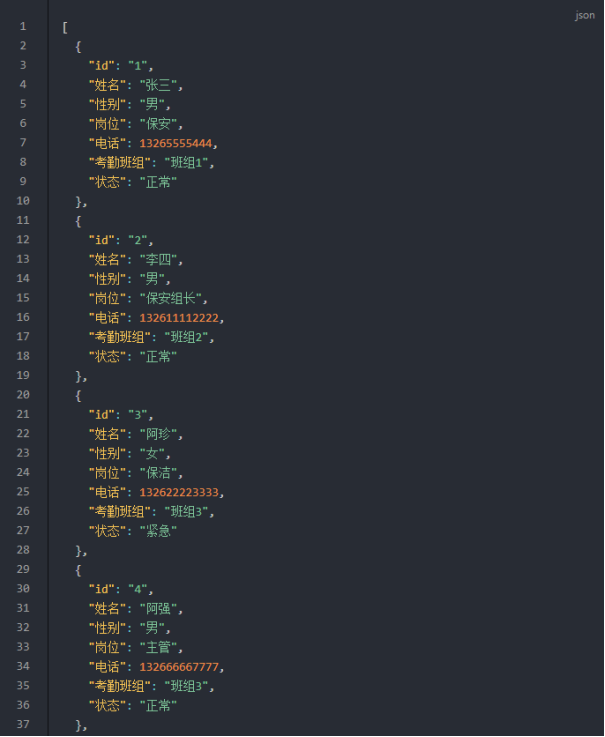
自定义列表提供极大的自定义功能,支持滚动动画,允许用户配置盒子、滚动条、每行以及每个子项的大小、位置、背景等,用户可绑定映射字段达到按状态控制样式等 效果案例:  ## 样式 在样式中可以设置组件的基本属性、全局、行配置和子项配置。 ### ①基本属性 图层名称: 图层的名称,会在页面左侧展示,允许重复 位置尺寸: 位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。 ### ②全局 行数: 默认显示3行数据,在此可自由配置显示数据行数 行间距: 数据行之间间距。 偏移: 列表内容整体偏移量,X表示左偏移距离,Y表示上偏移距离。 动画: 列表轮播动画,向下滚动,可通过滚动延迟控制滚动速度,预览时,开启动画情况下,鼠标悬浮在列表上会暂停滚动,鼠标离开列表后列表会继续滚动 纵向滚动条:  预览时,开启动画情况下,鼠标悬浮在列表上会暂停滚动,但不可手动进行滚动,仅在关闭动画效果情况下可手动滚动 轨道: | 粗细 | 滚动条背景轨道的宽度 | |----|----------------| | 颜色 | 滚动条背景轨道的颜色和透明度 | | 圆角 | 滚动条背景轨道的圆角 | 滑块: | 粗细 | 滚动条背景轨道的宽度 | |----|----------------| | 颜色 | 滚动条背景轨道的颜色和透明度 | | 圆角 | 滚动条背景轨道的圆角 | 背景:  填充方式: 背景填充可选择颜色或者自定义。 颜色: 填充方式为颜色时展示,设置背景颜色。 图片 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传。 ### ③行配置 表样式:  可以设置每一行的宽度、高度以及背景。 行宽: 每一行的宽度。 行高 每一行的高度。 行背景: | 填充方式 | 背景填充可选择颜色或者自定义 | |------|--------------------------------| | 颜色 | 填充方式为颜色时展示,设置背景颜色 | | 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 | 选中高亮:  | 是否启用(右上角眼睛) | 选中高亮是否启用 | |-------------|--------------------------------| | 填充方式 | 背景填充可选择颜色或者自定义 | | 颜色 | 填充方式为颜色时展示,设置背景颜色 | | 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 | 鼠标悬停:  | 是否启用(右上角眼睛) | 鼠标悬停是否启用 | |-------------|--------------------------------| | 填充方式 | 背景填充可选择颜色或者自定义 | | 颜色 | 填充方式为颜色时展示,设置背景颜色 | | 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 | 行状态:  右上角可选择是否开启行状态,行状态可以设置数据里想要映射的字段,然后填写对应的状态值,如果命中该状态值则把背景改为改状态下的的背景。例如默认背景是白色,数据里有个字段叫status, 1的时候背景想要蓝色,则可以在映射字段填写status,然后新增一个状态,状态值填写1,填充方式选择颜色,然后设置蓝色即可。 映射字段: 填充值对应数据里的某个字段,会获取该字段下的值与状态值进行匹配。 状态值: 如果与数据里映射字段的值相等,则会使用该状态下的背景替代默认的行背景。 | 是否启用(右上角眼睛) | 行状态是否启用 | |-------------|----------------| | 映射字段 | 背景填充可选择颜色或者自定义 | ### ④子项  内容类型: 子项的内容类型可选择文字、图片、按钮。 是否映射: 开启映射,则能设置指定样式,需要填写字段名,然后在指定样式每项中填写对应的状态值,匹配上对应状态后,该指定样式则生效。例如想映射数据里的"姓名",且设置姓名为"张三"的字体为红色其余默认白色, 则开启映射后可以在映射字段填写"姓名",然后新增一个指定样式把字段值填"张三",填充方式选择颜色,然后设置红色即可。 字段名: 开启映射后需要填写字段名,对应数据里的某个字段,用于映射数据。 文本内容: 内容类型为文字且没有映射时展示,设置展示的文本。 按钮文本: 内容类型为按钮时展示,设置按钮的文本。 层级: 该子项的层级,使用场景:文字底下放张图片,则文字的层级设置2,图片层级设置1。 位置/图片位置/按钮位置: 设置子项的位置。 宽度/图片尺寸/按钮尺寸: 设置子项的宽高(部分内容类型可能没有高度,例如文字类型高度由行距和文字大小决定)。 文字方向: 内容类型为按钮时可设置,文字可设置横排、竖排,分别对应水平对齐方式和垂直对齐方式。 对齐方式/水平对齐/垂直对齐: 子项内容的对齐方式。 文本样式: 内容类型为文字时可设置。 文字溢出: 内容类型为文字时可设置,文字溢出可设置换行、省略号、跑马灯这几种形式。 默认图片: 内容类型为图片时可设置。 样式指定:  在开启映射情况下可设置指定样式,匹配上对应的字段值/状态,则会使用该指定样式(覆盖默认样式)。 ## 数据 | 字段 | 说明 | |----|------| | id | 唯一标识 | 
上一篇
下一篇
该文章对您有帮助吗?
0
0
反馈
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档(打印)
反馈类型
请选择反馈类型
内容正确性问题
产品问题
搜索问题
内容授权或版权问题
其他问题
反馈内容
联系方式
提交反馈
分享
链接
类型
密码
更新密码